flutter开发体验汇报
最近我用flutter给我的博客开发了一个App,这一篇文章是体验报告,也希望能给想要了解flutter的朋友们一些参考。 第一天初始化项目是在2019.11.28,到今天为止一共19天,一共迭代了4个版本,目前是0.4.0。目前为止包含这些 功能:
- 推送、推送信息注册
- 检查更新
- 下拉刷新
- 首页拉到底部继续加载
- 侧边栏多个栏目
- 反馈
- webview
- 链接分享
迭代笔记:(0.1.0) 一个webview、推送 -> (0.2.0) 检查更新、网页加载指示条 -> (0.3.0) 反馈、分享页面、侧边栏 -> (0.4.0) 主页使用列表
大家可以点上方的链接下载App体验一下,目前只支持Android(暂时还没有上架应用商店,所以需要直接下载apk安装)。
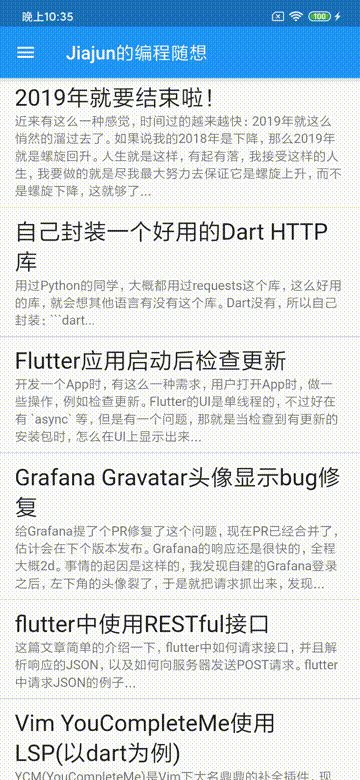
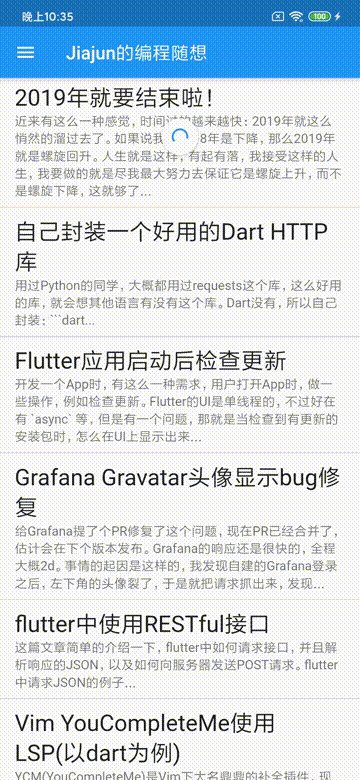
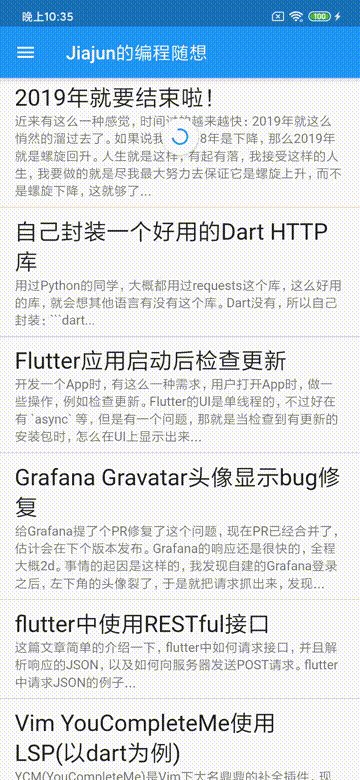
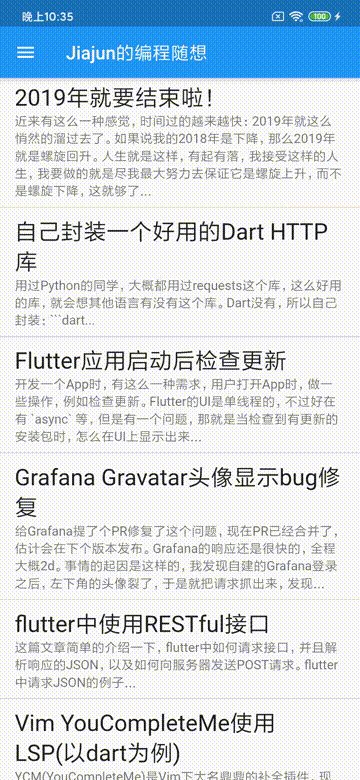
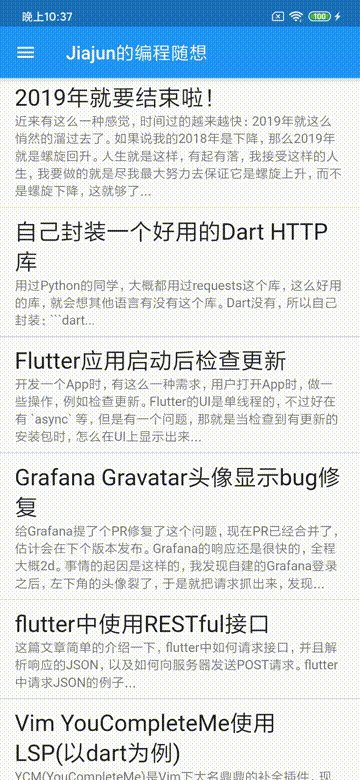
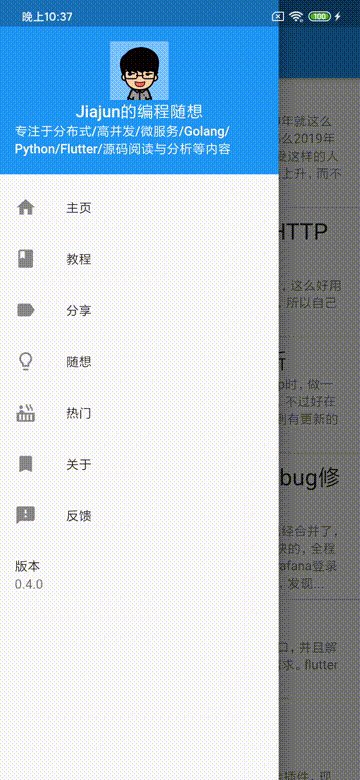
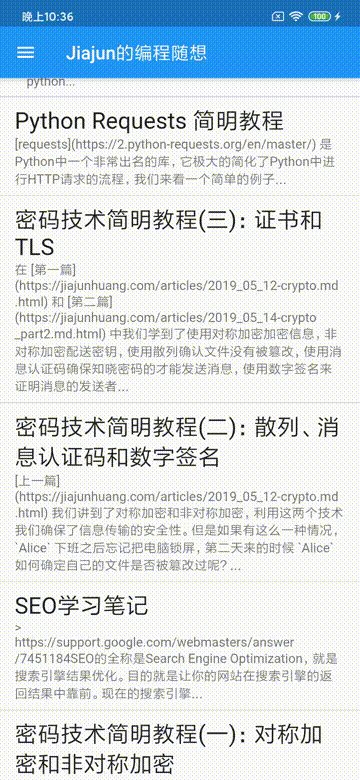
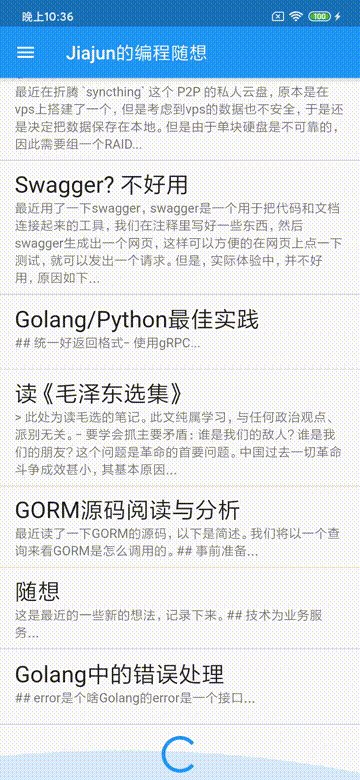
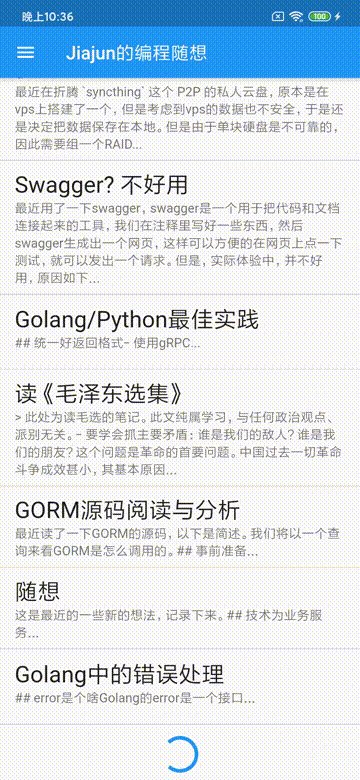
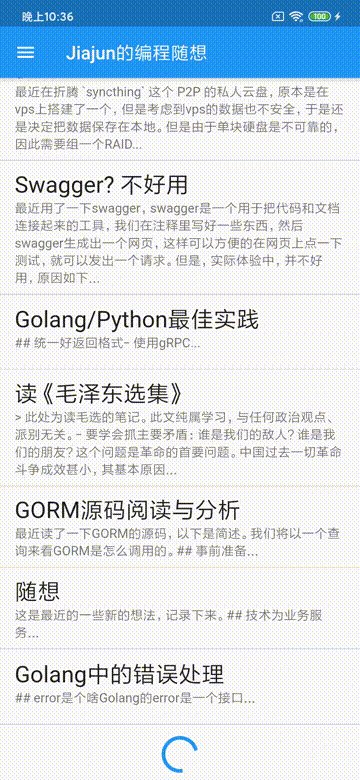
效果图:




接下来以QA的方式来分享一下开发的经验:
- Q: 开发速度如何?
A:flutter使用Dart语言,我个人认为开发速度能和Python有的一比,所以上面这些功能,我能在19天内把App和API都给写了,注意 都是从0开始写的。大概每周会有5天,平均每天晚上写2-3小时的样子。而且还是从0开始学的,我没有App开发经验。
- Q:Dart好用吗?
A:起初我觉得Dart很难用,因为关键字特别多。但是后来我放弃了最开始的方式(先学Dart语言然后学flutter),转而照着flutter 的教程一步一步来,把Dart当Python写,然后出错了再去查Reference。目前对Dart的基本用法掌握了,感觉挺棒的。缺点还是如 之前所说,关键字有点多,优点当然是开发速度非常快。最后我想说的就是,放弃语言偏见。
- Q:常见的库都有吗?
A:这可以算是flutter的弊端之一了,常见的库都有,包括自带两套UI库都很好用。但是有一些偏门或者特殊渠道的库就得自己包原生 了,这一点可以说是比较不方便(我不会原生开发)。我目前遇到的一个库就是小米的离线推送包,这种需要调用原生的,要么是 我去学原生开发,要么就只能等网友贡献了。
- Q:flutter速度如何?
A:debug模式下还是有点卡的,这一点无所谓,毕竟debug模式下开了很多asset,执行了很多检查代码。一旦编译成release模式, 速度就非常快了,我没感觉有啥慢的地方。
- Q:和后端开发有啥不一样吗?
A:对于我这种纯后端来说,开发App比较难的地方就在于审美不行,好在有自带的两套UI,可以说是非常精美了,要不然如果要我自己 画图的话,估计看不下去。和后台开发语言来对比的话,Dart不能像Go那样方便的起goroutine,也不能像Python那样用gevent打补丁, 但是Dart有async支持,所以习惯习惯就好,没有什么太大的不一样。更多的不同是在开发内容上的不同。
- Q:有啥吐槽的地方吗?
A:有的。flutter写起来有点React的味道。所以槽点很明显,很容易嵌套深,这个得靠自己把它们拆出来。但是我还是比较喜欢这种 方式的,通过不断的嵌套,所有的UI都能直接用代码表示出来,我个人认为比xml好。
最后来个总结,我个人其实很推荐flutter。当然,库的缺少还需要时间来填补,但是一套逻辑两个端跑,还是很方便的。
 邮件 订阅
邮件 订阅
 RSS 订阅
RSS 订阅
 Web开发简介系列
Web开发简介系列
 数据结构的实际使用
数据结构的实际使用
 Golang 简明教程
Golang 简明教程
 Python 教程
Python 教程