编程语言中的 context 是什么?
最近在看 CSAPP3e,看到讲 context,想起这个概念在学习编程的时候经常遇到,却没有一个准确清晰的定义。随着在工作中逐渐积累, 才有一些感觉。准确的来说,context,就是一堆状态(state)。举几个例子来看不同场景下的 context:
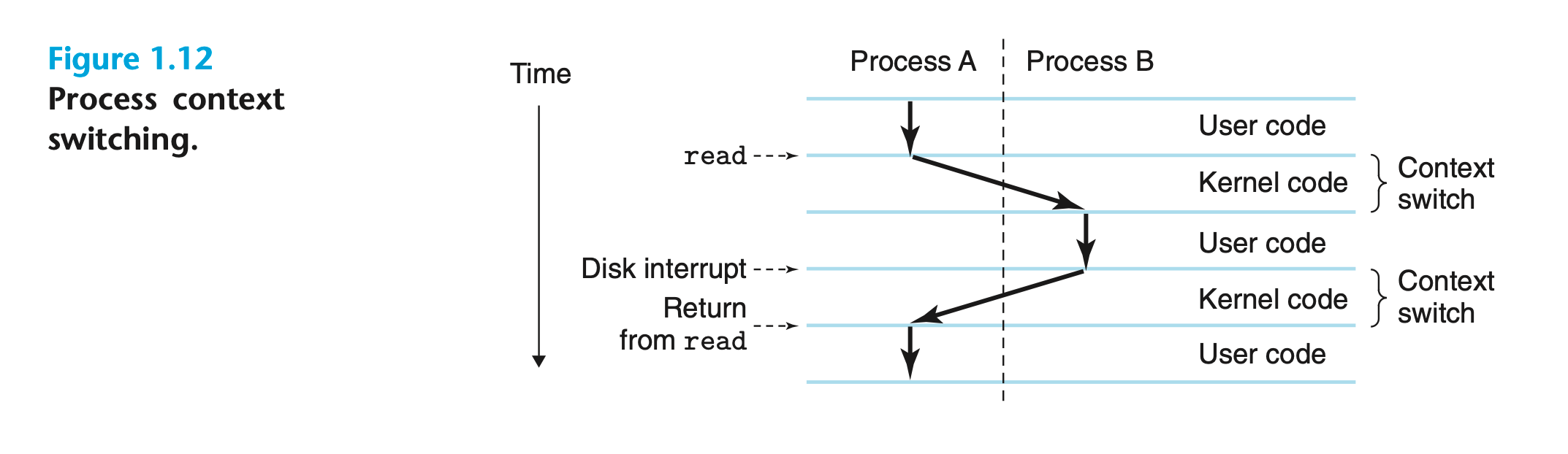
进程/线程切换:进程切换的时候,需要保存当前进程的状态,包括寄存器、内存等,这些状态就是 context。

对于进程来说,操作系统把它切换以后,未来的某个时刻还需要切换回来恢复执行,恢复执行所需要的状态,就是进程的上下文。
函数调用:函数调用的时候,需要保存当前函数的状态,包括参数、局部变量、返回地址等,这些状态就是 context。
int add(int a, int b) {
return a + b;
}
int main() {
int c = add(1, 2);
return 0;
}
在调用 add 函数的时候,需要保存当前函数的状态,包括参数 a 和 b,返回地址等,这些状态就是函数的上下文。
Go语言中的 context, 比如GIN框架中的 gin.Context,用来在请求之间传递上下文信息,这个上下文信息就是 context。
func Ping(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
})
}
我们可以把一些状态信息放到 gin.Context 中,然后在对应的请求处理函数中获取这些状态信息,比如当前用户信息,请求参数等。
Python 中的 contextlib 模块:Python 中的 contextlib 模块,用来管理上下文,这个上下文就是 context。
from contextlib import contextmanager
@contextmanager
def tag(name):
print("<%s>" % name)
yield
print("</%s>" % name)
with tag("h1"):
print("hello")
这个例子中,tag 函数返回一个上下文管理器,with 语句中的代码块会在进入和退出上下文的时候执行,这个上下文就是 context。
因此,我们可以这样理解:context 就是一堆状态(state),在不同的场景下,context 的具体内容和作用是不同的,但是都是用来保存和传递状态信息的。
 邮件 订阅
邮件 订阅
 RSS 订阅
RSS 订阅
 Web开发简介系列
Web开发简介系列
 数据结构的实际使用
数据结构的实际使用
 Golang 简明教程
Golang 简明教程
 Python 教程
Python 教程